APL+WebComponent GUI Œwi Interface
Graphical User Interface: Classes
In addition to the APL specific properties which are supported for each object, all of an object’s native properties (DHTML and Jscript) are supported and can be set using a delta property. For instance:
Œwi '‘style_backgroundColor' 'buttonface'
There are two types of objects used in the GUI for APL+WebComponent. The first is the DHTML object most similar to the related APL object, the second is the same common control object used by APL. This means that the performance of the user interface will be the same as experienced in an APL application or in many cases, faster. For instance, by using the ListView common control, the user experiences the same performance found in any windows application.
There are two cases where we have used Jscript controls as there were no similar DHTML object or common control object. The menu control is done using Jscript and included in separate .js files. The menu control is a full command bar implementation, however, only the menu part is revealed in this release. The other control done in Jscript is the Spinner. While there is a Spinner control in the common control library, it periodically causes the browser to terminate rather abruptly, so it was not used.
One of the first things you will notice about the APL+WebComponent interface is that it looks like a Windows application. It does not look like the normal single level browser interface. This is because we have used objects to create Forms in the browser. Each Form is a distinct object, which the user can move, resize and interact with like any other Form on their machine.
This means that your application will look like a Windows application. It means that your users can immediately begin using your application in the browser. It also means that training new users is greatly simplified as all of the knowledge of how to interact with a windows application carries forward into your application in the browser.
You will find that the geometry of your Forms will be identical, down to the pixel. However, there are some style properties which are unique to APL, or exist for legacy reasons, and in most cases these have not been implemented in APL+WebComponent.
Supported:
ActiveControls
There are two types of ActiveControls, windowed and windowless. The windowed controls, such as the Excel ActiveControl, requires the guid to instantiate. Windowless controls are created with the descriptive name.
'fmNew.AXCtrl' Œwi 'New' 'descriptive name'
'fmNew.AXCtrl' Œwi 'New' '{guid}'
Button
Check
Combo
DateTime
Edit
Form
Frame
Label
List
Listview
MDIForm (limited)
Menu
Option
Page
Picture
Progress
RichEdit
Selector
Spinner
Status
Timer
Trackbar
Tree
Not Supported:
CommandBar (next version)
ImageList (supported after Jan. 2005)
Media (supported after Jan. 2005)
Printer n/a
Scroll
Toolbox
User-defined Classes
Graphical User Interface: Properties
Individual Properties that apply to many controls
Supported:
border
style
value
caption
font
color
pointer
keys
limit
Not Supported:
translate
palette
mode
edge
hwnd (not applicable because of security limitation)
obj
APL properties supported:
This is not meant to be an exhaustive list of properties and how to use them. For details of an object’s properties and their use please refer to the APL+Win documentation or the Microsoft MSDN. This is intended to list the APL properties which are supported in this version of APL+WebComponent. There are enumerable other properties and methods which are native to the controls which can be set either by direct reference or using the delta property in the event their name conflicts with the APL reference. This is only a list of properties and methods which are unique to APL.
APL style
Menu 0 1 4
Spinner 0 1 4 8
Label 0 1 4 8
Button 0 256 512 768
Edit 0 1 2 4096
Check 0
Combo 0 1
List 0 1
Frame 0 1 2 3 4 5 6 7
Listview 0 1 4 8 32 128 512 1024 2048 4096 8192 65536
Tree 0 1 2 8 16 32
Progress 0 1 2
Slider 0 1 2 4 8 32
DateTime 0 1 2 4 8 16 32 128
APL indent
Tree
APL enable
APL scale
APL shortcut
APL caption
APL text
APL where
APL border
APL size
APL list
List
Listview
APL viewmode
APL count
APL roworigin
APL highlightfocus
APL sortorder
APL viewalign
APL columndisplay
Listview
APL count
Tree
APL tooltip
APL zorder
APL visible
APL value
Combo
List
Check
Spinner
Tree
Listview
Progress
Trackbar
DateTime
APL selection
Trackbar
Edit
RichEdit
APL tickinterval
APL increment
Trackbar
APL buddy
Spinner
APL range
Spinner
Trackbar
DateTime
APL status
Status
APL wrap
Trackbar
APL separator
Menu
APL firstday
APL limit
APL monthdelta
APL format
APL dropcolor
DateTime
APL color
APL font
Use:
Œwi '‘style_fontFamily' 'MS Sans Serif'
Œwi '‘style_fontSize' 12
For detailed control of the font display
APL Methods Supported:
APL Focus
APL GetRows
APL AddRows
APL SetCells
APL EnsureVisible
APL GetCells
APL InsertRows
APL SetRows
APL DeleteRows
Listview
APL FindNode
APL ShowNode
APL ShowChildren
APL InsertNodes
APL DeleteNodes
APL Expand
Tree
APL Stepit
Progress
APL SetStatus
Status
APL Hide
APL Show
APL Popup
APL Draw
Picture
Chord
Circle
Ellipse
Line
Seg
Poly
Rect
Font
Text
?Text
Point
Clear
Pen
Brush
Color
APL Events Supported:
APL events are supported.
APL+WebComponent SDK
The APL+WebComponent SDK is used to publish APL+Win user interface functions. While APL+WebComponent is a complete implementation of APL, it is not intended to replace APL+Win, but to provide the interface to APL+Win running on a server. This interface is through Web Services using SOAP over HTTP.
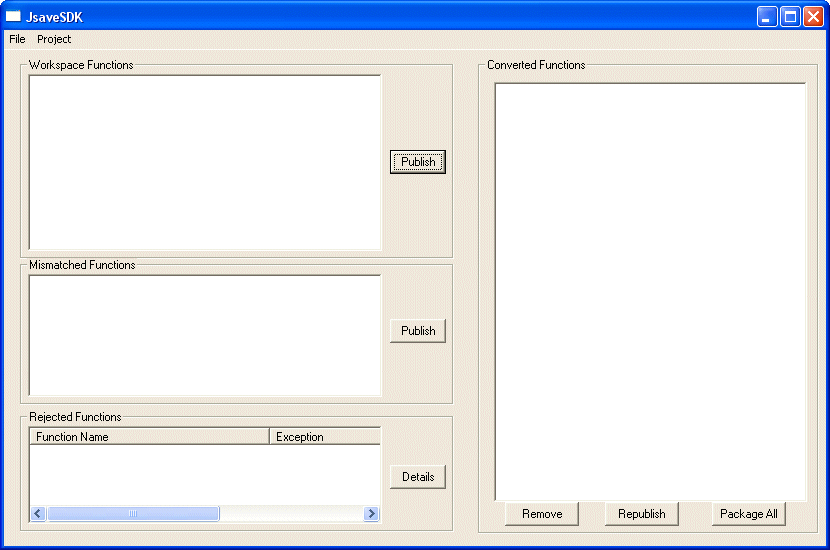
The APL+WebComponent SDK uses the interface shown below to publish a workspace.

To publish a workspace, select Project/Import Workspace
This will xload an existing workspace into a com object and display the functions in the workspace in the “Workspace Functions” listview. From this you can select those functions you wish to publish to the web. It the function can be published it will be moved to the “Publish Functions” list. If the function can not be published, because it contains a Œwcall, a reference to file access, a word reserved by Jscript or other problem which prevents it from running in APL+WebComponent, the function name will be moved to the “Rejected Functions”. You can then select a “Rejected Functions”, and press the Details button, and the reason the function could not be published will be displayed.
The “Mismatched Functions” list displays those functions which have already been published but have been altered since they were last published. You can choose from this list those modified functions which you wish to publish.
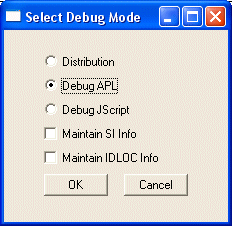
When you are publishing or republishing your functions you will be presented with an options dialog:

The Maintain IDLOC and SI Info is needed if you are using debugging which relies on these features. If you are not using these features in your code, you do not need to select them.
The Debug Jscript presents any Jscript errors to the user. This can be useful when doing system debugging or for tracking a difficult to solve issue. Typically this would not be used during the development or deployment of a project.
The Debug APL option displays APL errors in a popup window, and looks similar to what you would see in the session window when an error occurs. This window will stay up and on top until you select the browser with the mouse. This means that you can switch back over to you APL server session and review code in the APL+Win session while the error is being displayed.
The Distribution mode is what would typically be used when an application is ready to be distributed. This does not display APL errors but relies completely on ELX for developer defined error handling.
Once the chosen functions in a workspace have been published, use File/Save to save the project information.
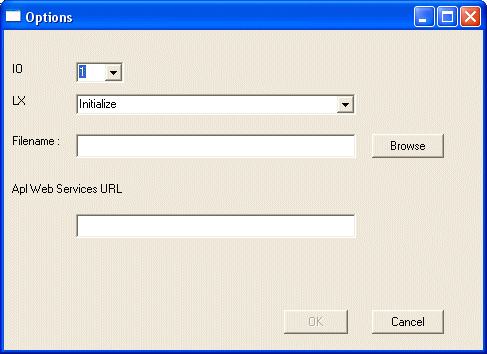
The next step is to Package the application for the web. To do this press the Package button which will bring up the Options dialog:

This dialog is used to set the ŒIO of the workspace in the browser. The LX sets the function which will be run when the workspace starts in the browser.
The Filename is the name of the .htm file which will be created and ultimately referenced by the browser to start the application.
The APL Web Services URL is used in the event the supporting files are not located in the same directory with the .htm application file.
One of the files created is a file with the file name with .htm extension. This file includes the parsed APL+Win functions and associated system variable settings. This is the file that would be referenced in a url to run the workspace interface in a browser. This file is placed in the same directory with the APL+WebComponent system files.
The APL+WebComponent system is composed of several files.
APL_lang.js – primarily contains the APL+WebComponent runtime APL engine
APL_win.js – primarily contains the APL+WebComponent GUI engine
\toolbars\ - directory contains the files used to create the menu and command bar object
blankinit.htm – contains the form object information
In addition there are several .gif image files and other support files
Installing the APL+WebComponent system on a machine simply requires copying these files to the desired directory.
Since the goal is to publish an existing workspace, we will need to add a section to the function which is set for Œlx to discover if the function is running in one of three ways.
- Standalone mode
- Server mode
- Client mode
To test for server mode, check the '#' Œwi 'server' property. If the value is 0, then the system is running in standalone or client mode. If the value is any number greater than zero it is running is server mode.
So, for instance any code which would be related to server functionality, such as file access, database access, etc. would be placed in the server section. Code that relates to client actions, such as the GUI would be placed in the client section. If there is code which is specific either to Client Mode or Standalone Mode you can use this server value in conjunction with the
'APL+Win' Œsysid test to differentiate this code.
APL+WebComponent Summary
An APL application which will be deployed with a server/client/windows interface requires code to reside on both the client and the server. APL+WebComponent has been designed to automate the process of creating client/server applications.
When creating a client/server application, it is required to build not just a client side, and a server side, but to build, in essence, a communications side as well. Thus to create a typical client/server application using the internet requires the developer to balance three sets of code, the server side, the client side and the communication code.
This complexity leads to client/server applications which are very difficult to build and of course maintenance becomes extremely difficult to support.
The goal with APL+WebComponent is to eliminate these three sets of code and allow the APL developer to focus on creating a standalone application that will work equally well as a client/server application.